Brooklyn Theme Shopify Collection Image Upload Wont Work
Your Shopify images have a huge impact on your brand image, conversion rates, equally well equally the loading fourth dimension of your site's pages.
It's critical to choose the right images to showcase your products and create a bully eCommerce customer experience.
From choosing and resizing images to writing alt descriptions, this guide will cover everything you need to know about images for your Shopify shop.
Choosing Shopify images
Shopify allows up to 250 images on each of your product listings! Using this many photos would non be advisable, however, as information technology might flood your listings with images and negatively affect your page load speeds.
Product images
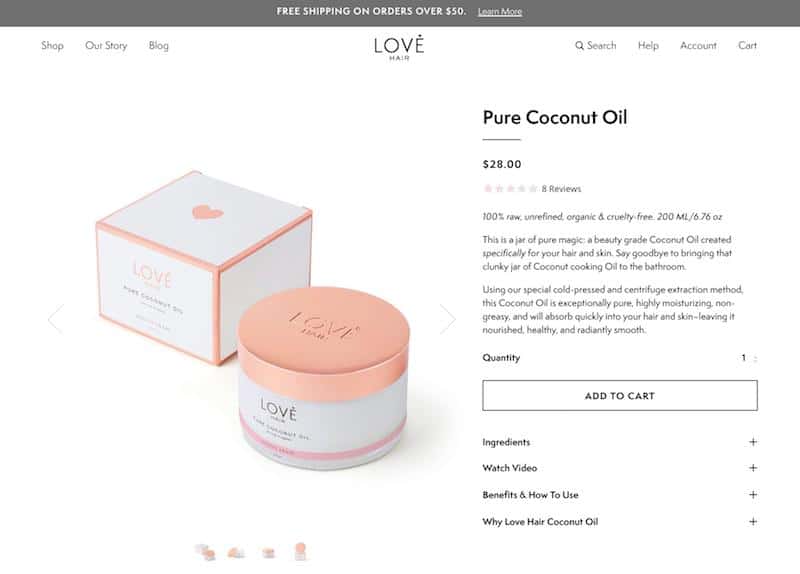
A pic is worth a thousand words. So the more product images you provide, the more information your visitors will take when making a purchasing decision. When customers know exactly what they're buying, this drives conversions, reduces returns and minimizes negative feedback.
Provide standalone photos of the product from every angle, as well images of it in employ. You can besides apply graphics to highlight certain aspects of a product, similar size and features.

Brand sure every product has a photograph taken on a evidently groundwork. This can be used as your thumbnail image and will provide a uniform expect when users browse your itemize.
Don't just rely on generic manufacturer photos either, take some of your own also! This will help y'all engage users across your website and other eCommerce marketing channels.
Related article: How to Brand a Killer eCommerce Product Video!
Imprint and slideshow images
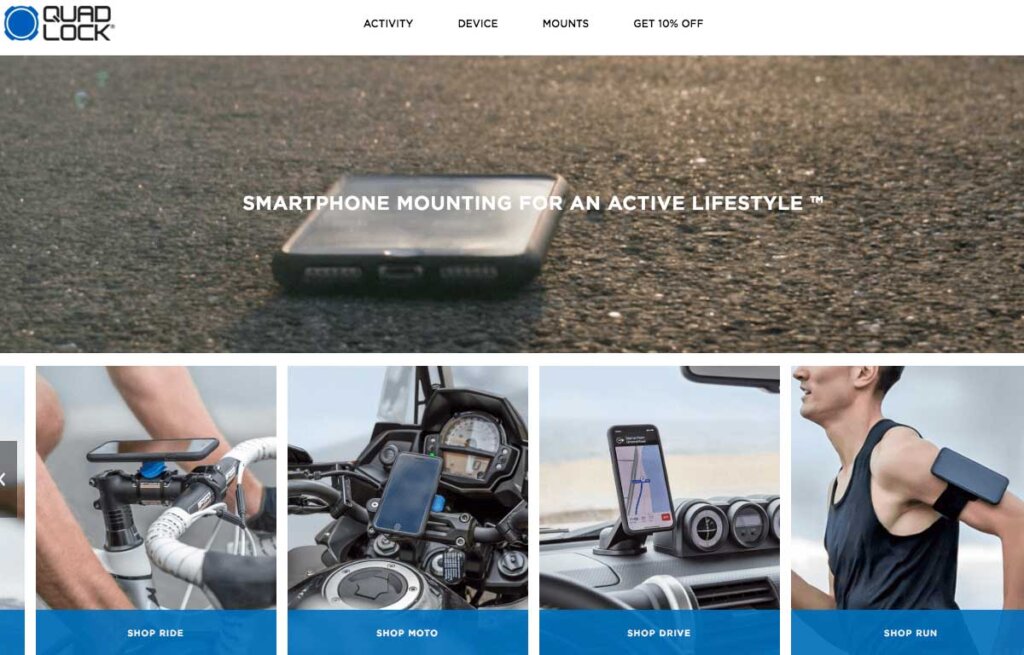
When opening an online store, the Shopify theme yous utilise may require full-width banner images. They are often used in slideshows or with text overlay at the very top of a store'due south dwelling house page – equally seen in Shopify's popular free theme 'Brooklyn'.

If you demand a banner, you should use simple, high resolution images which don't feature text. The sides of the paradigm may exist cropped to accommodate the device information technology is being viewed on, then keep this in listen also.
When looking for high quality, attention-grabbing banner images to use on your website, you could use a paid service like ShutterStock. But you tin can also find great stock images which are free for commercial employ on websites like:
- Burst – the official platform for Shopify stock images
- Unsplash
- Gratisography
- FOCA
- Stock Snap
- Pexels
- ISO Republic
- Pixabay
- StokPic
- Picography

Shopify prototype formats
Shopify supports JPEG, PNG and GIF image formats. But if yous upload another format, Shopify will automatically convert it to a JPEG or PNG.
Virtually Shopify images will be JPEGs, which is the best format for photos and strikes a balance between image quality and file size. E'er choose this format when uploading photographs.
PNGs are the best format for graphics which don't feature too many colors, similar logos and icons.
Choosing your images sizes
When looking at Shopify images, you demand to consider pixel size. This will decide the dimensions of your images.
The largest paradigm dimensions that Shopify allows across its stores is 4472×4472 pixels, but this is the absolute maximum.
When choosing a Shopify banner image size, you lot demand to take your specific theme'southward guidelines into account. For instance, in the Brooklyn theme mentioned above, Shopify recommends using 1200×800 pixel images.
For its product images, Shopify generally suggests using 2048×2048 pixels for foursquare production photos. This is high quality enough to give your products a professional appearance and it will allow users to zoom in on products if they want to. Any images under 800×800 pixels won't be zoomable.

Choosing a size for each of your image types and sticking with it is central to success. This fashion your images will announced consistently across your website.
To crop or change an image'southward dimensions, you tin utilize the Shopify image resizer tool. Shopify's tool allows you to upload six photos at a time, select one of 3 preset sizes and click submit. The medium preset option is Shopify'south recommended product image size of 2048×2048 pixels.
However, the Shopify prototype resizer tool automatically crops rectangular images for you, offer limited control. Alternatives include PhotoShop, Canva or PicResize.com.
Shopify Image file size
Striking a residual between image quality and size is essential when uploading Shopify images. While you want to impress visitors with beautiful, detailed images, y'all also need to make certain your images are small enough for your web pages to load apace.
Large images impact site load times which, in plow, touch your Shopify store'south search engine rankings and conversion rates.
Research conducted by Google found that every bit page load times increase, so do the bounce rates. When load times increment from i second to three seconds, the probability of bounce amongst users is 32%. And if it increases to x seconds, this figure jumps to 123%.
Faster pages are better and one of the easiest means to better your site's load times is to minimize the size of your images.
Although Shopify allows image sizes of up to 20MB, yous'll want to reduce your files downward considerably farther. Even if you don't detect any loading delays, other site users will. Slow page load speeds have a detrimental effect on your site's functioning on Google, so keep them fast!
While yous may be worried that reducing the file size of an image will touch its quality, this isn't always the case. Compressed Shopify images can improve load times without any noticeable reduction in image quality.
Shopify slightly compresses whatever large images uploaded to its stores. But this doesn't offer users control over the specifics and is an unsuitable selection for multichannel sellers. Instead, you tin can use a compressor tool and choose a quality setting of somewhere between 65 and 85 – around about 72 is probably best.

Alternatively, you can try this other Shopify epitome Resizer and Optimizer tool from the app store, which allows you to resize and compress your Shopify images at the aforementioned time. However, information technology only allows upward to ten deportment for free each calendar month.
Uploading Shopify images
With your Shopify stock images chosen and your production photos sized correctly, information technology's time to upload them to your Shopify store and complete two final tasks.
Kickoff of all, accept a expect to see how your Shopify images look on different devices. Make sure they're attractive on mobile, medium desktops and broad-screen desktops.

Next, you tin can add alt text to each of your product images. This will exist read out to visually impaired visitors or displayed if there is ever a trouble with your images. Alt text might not seem very important simply it helps optimize your website for search engines, and so don't forget to include it!
Click an prototype and you'll see an selection to add alt text. Alternatively, you lot can upload them in bulk using a CSV file. Write a articulate product description based on what can exist seen in each prototype. Shopify recommends keeping it to 125 characters or less.
Though it may seem time-consuming, website optimization and paradigm quality are both key to creating a smooth user experience and volition amend the visibility of your store.
In one case you accept a process in place, uploading great Shopify images will be second nature!
Endeavour a better way to support your customers. Sign up for a fourteen-day trial today. No credit carte du jour needed.
Endeavor eDesk for free
Source: https://www.edesk.com/blog/shopify-images/
0 Response to "Brooklyn Theme Shopify Collection Image Upload Wont Work"
Post a Comment